blenderアニメーションの作り方【キーフレームの基本】
blenderを使うと、無料でアニメーションを作ることができます。アニメーションというのは、時間軸に沿って3Dビューポート内のオブジェクトを動かしたり、回転させたり、大きさを変えたりといったように、オブジェクトの状態を変えて動きをつけることです。
アニメーションを作るためには、「キーフレーム」と呼ばれるものの基本について理解しておくと便利です。のこの記事では、キーフレームの基本をマスターして、blenderでアニメーションを作る方法についてお話ししていきます。
blenderアニメーションの作り方
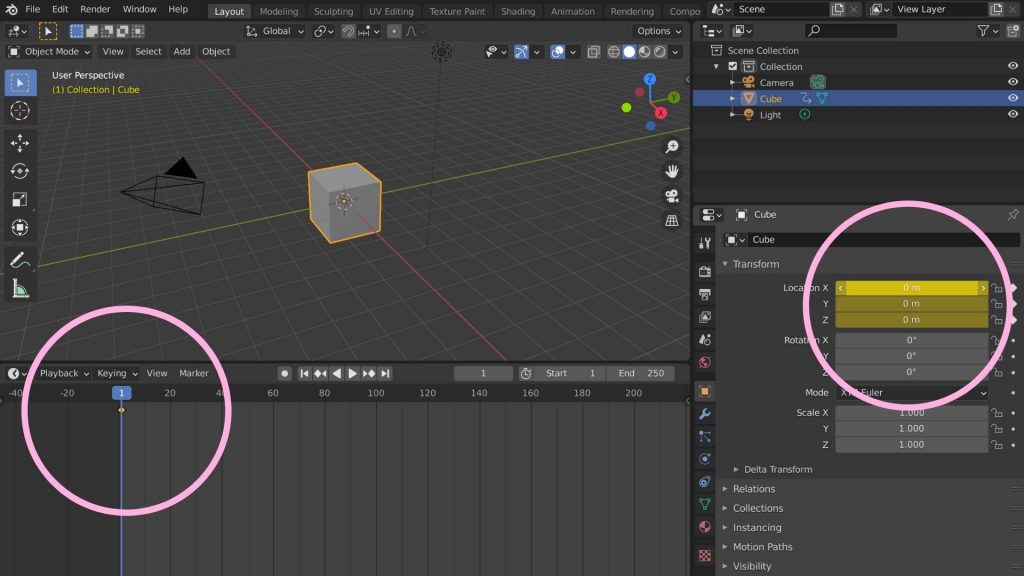
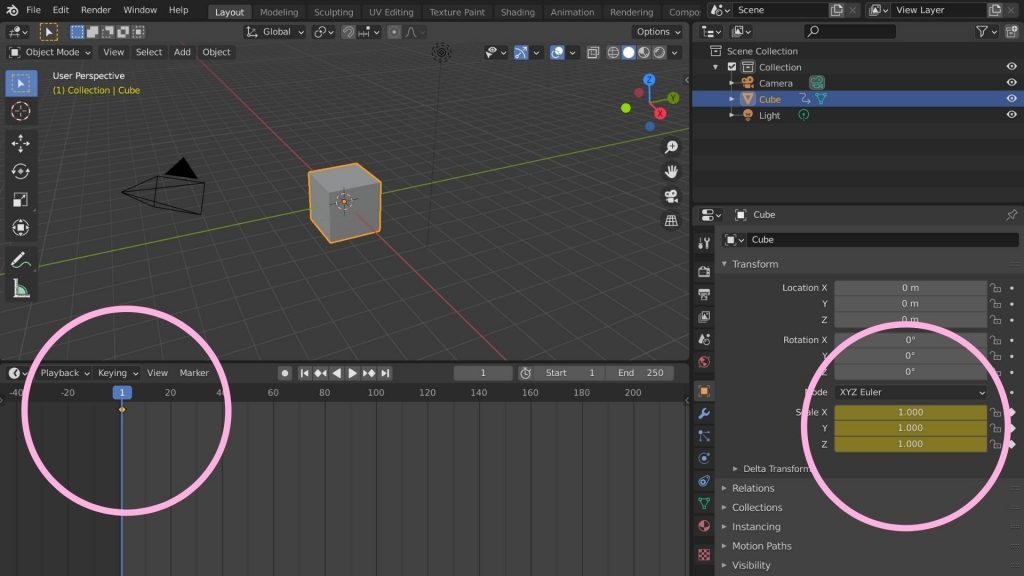
物体を動かしてアニメーションを作るというとなんだかややこしそうな感じがするのですが、基礎を理解すれば簡単です。アニメーションを作る際に注目していただきたいのは、タイムラインとオブジェクトプロパティの部分です。タイムラインとオブジェクトプロパティは、下のスクリーンショットのピンクの円で囲まれた部分ですね。
ある時間における物体の状態を表す数値に「キーフレーム」と呼ばれる印をつけることによって、時間と物体の状態を結びつけていきます。この記事では、オブジェクトの位置、回転、大きさの3種類の状態の変化について見ていきます。
オブジェクトを動かすアニメーション
まずはオブジェクトを動かすアニメーションからです。デフォルトのキューブが3Dビューポートの真ん中にある状態から、別の位置に動かすことを考えます。画面下のタイムラインに「1」と書かれているところをクリックすると、アニメーションの1フレーム目の状態を指定することができます。最初は、デフォルトの位置、つまり、XYZ全ての軸の対して0の位置ですから、その部分にキーフレームをいれることにします。
キーフレームを入れる
キーフレームを入れるためには、マウスを位置情報が書かれた部分にかざして、キーボードの「i」を押します。すると、グレーだった部分が黄色に変わります。これで1フレーム目にキーフレームを入れることができました。

フレーム数について
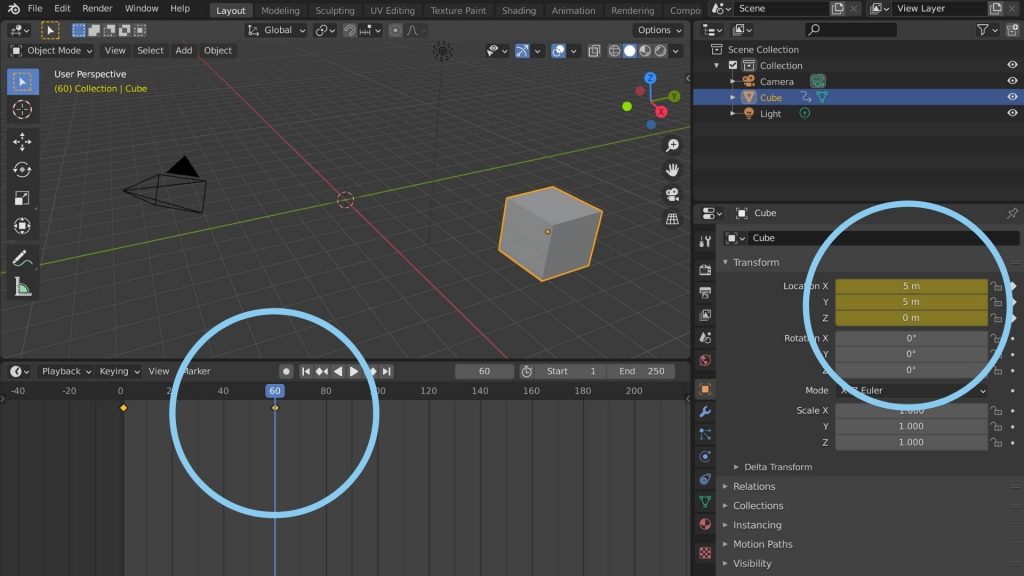
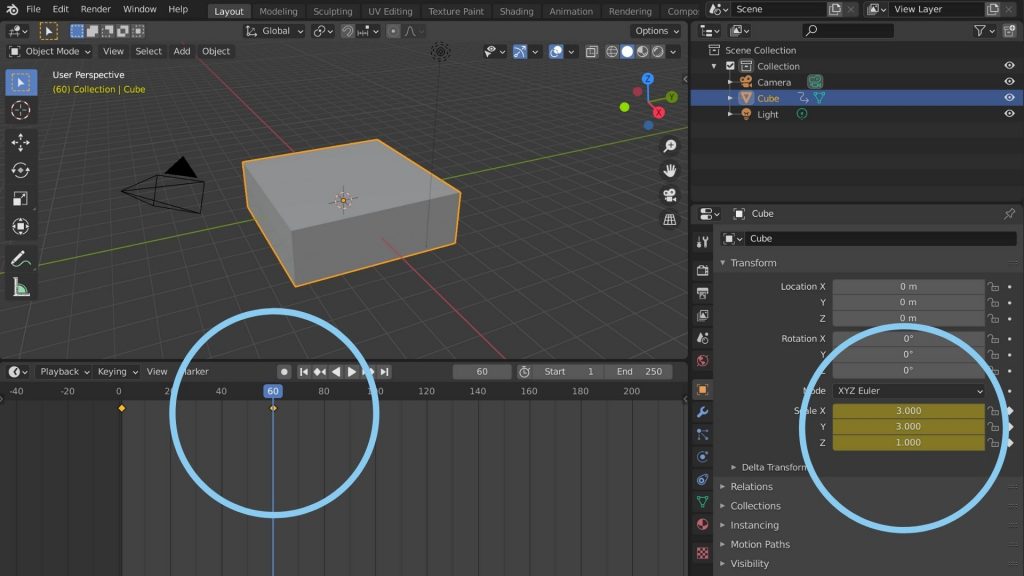
今度は、キューブを移動させる先の情報について指定します。タイムラインの数字の60と書かれたところをクリックします。これは60フレーム目の情報であることを意味します。アニメーションや動画は一般に、1秒間に24、25、あるいは30フレームというフレーム数でできていることが多いです。1秒間に30フレームのアニメーションであれば、これは2秒後の状態を示しているということになります。
先ほど0だった位置情報のところに、動かしたい先の位置情報を記入します。あるいは、マウスを使ってキューブを動かしても構いません。その場合は、自動的にその場所の情報を示す数値がプロパティのところに反映されます。キューブを動かす先が決まったら、再びマウスをかざして、「i」のキーボードを押します。すると、先ほどと同様に黄色に変わって、キーフレームが入ります。

アニメーションを再生する
これで最も簡単なアニメーションの準備ができました。タイムラインの数字の0をクリックして、青いラインを0のところに戻してから、スペースキーをクリックしてみてください。すると、キューブが3Dビューポートの真ん中から動き始めて60フレームのところまで徐々に移動していくはずです。
同じ作業を繰り返して、他のフレーム数のところにも位置情報を入れると、さらに継続的にキューブを動かすこともできます。ぜひいろんな数字を入力して試してみてくださいね。
オブジェクトを回転させるアニメーション
今度は、オブジェクトを回転させるアニメーションについて見ていきましょう。これも基本的には上記と同じで、タイムラインの時間軸に沿って、その時間における物体の情報をキーフレームとして入れていきます。
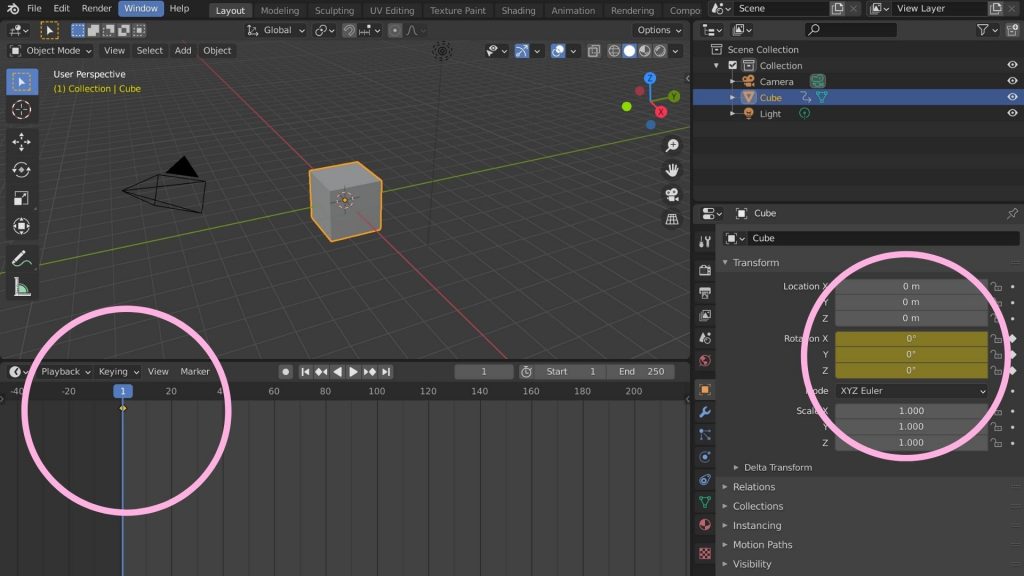
先ほどと違うのは、プロパティの部分に位置情報ではなく、回転情報についてのキーフレームをいれるという点です。1フレーム目はXYZ全ての方向に対して回転していない状態で「i」を押してキーフレームを入れます。

アニメーションの速さを変える
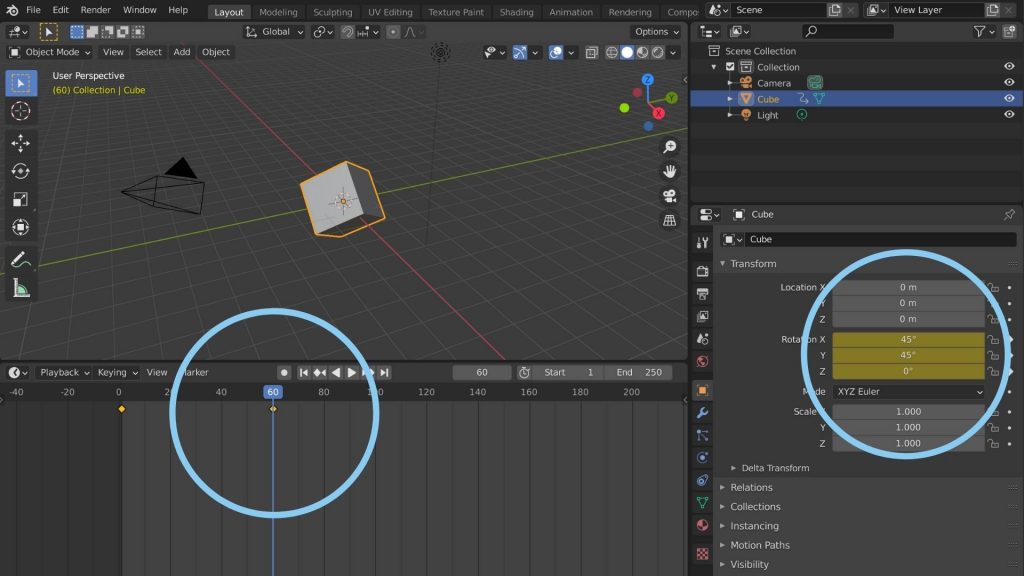
それから、タイムラインの60フレーム目をクリックして、回転情報を入力します。もちろんタイムラインのところは好きなフレームを選ぶことができます。より速く回転させたいのであれば、30フレーム目にすると、1秒で回転した状態になることになります。
逆にもっとゆっくり回転させたいのであれば、120フレーム目に回転情報を入れると、4秒かけて回転することになります。フレーム数と回転の度数が決まったら、また「i」を押してキーフレームを入れます。タイムラインの青いラインを0に戻してから、スペースキーを押すと、キューブが回転し始めるはずです。

移動と回転を組み合わせる
移動と回転を組み合わせることもできます。位置情報と回転情報の両方にキーフレームを入れると、キューブが回転しながら移動するアニメーションを作ることができます。
オブジェクトのサイズを変えるアニメーション
最後に、オブジェクトのサイズを変えるアニメーションの作り方について見ておきましょう。先ほどと同様にタイムライン上でフレームを指定し、大きさについての情報にキーフレームを入れます。

拡大も縮小も自由自在
それからまたタイムライン上で別のフレームを指定し、変化させたい大きさを入力します。大きくすることも小さくすることもできますね。下の例では、XとY軸方向にキューブが大きくなるアニメーションになっています。
キーフレームを入れることができたら、タイムラインの1フレーム目に戻ってスペースキーを押してアニメーションを再生して見ましょう。移動、回転そして大きさを全て同時に変化させることもできますね。全ての情報についてキーフレームを入れれば良だけです。

動きを増やす
タイムライン上にさらに多くのキーフレームを入れることによって、様々な動きのアニメーションを実現することができます。
blenderを使ったアニメーションの作り方を見てきましたが、基本的な考え方がわかれば、あとはこれを元に応用するだけです。一番重要なのは、キーフレームの入れ方だと思います。マウスをかざして「i」のキーをクリックするだけですので、ぜひ覚えてくださいね。

