blender画像とアニメーションのレンダリング
3Dモデリングやアニメーション作成を行ったら、早速レンダリングして完成形を見てみたいですよね。ただ、画像はまだしも、アニメーションはどうやってレンダリングすればいいのか、最初は少しわかりにくいかもしれません。
この記事では、画像とアニメーションのレンダリングの基本についてできるだけわかりやすく説明していきたいと思います。
画像とアニメーションのレンダリング準備
解像度を調整する
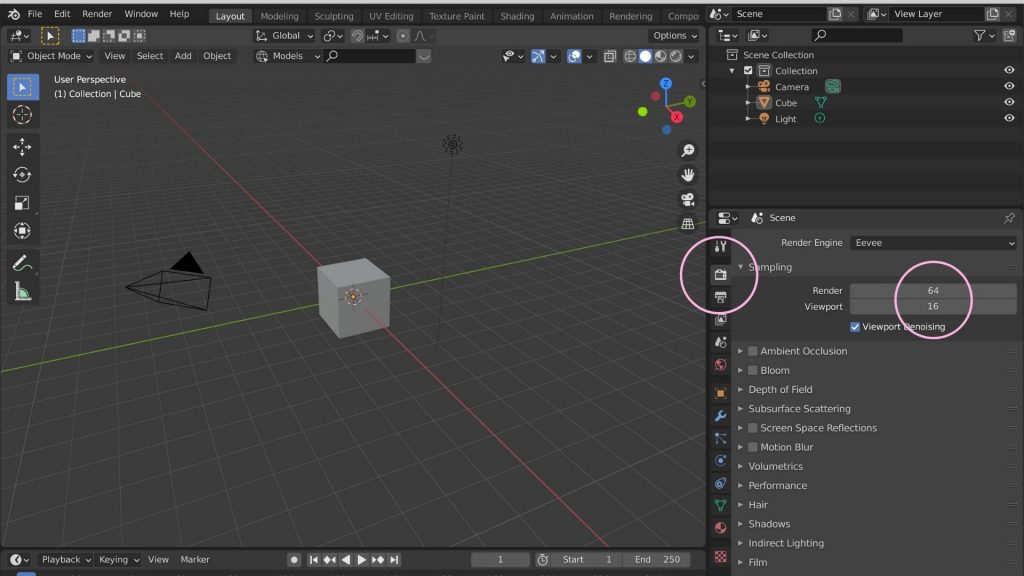
まず最初に見ていただきたいのが、画面右下のプロパティパネルにある、カメラのマークで示されたレンダータブです。レンダーとビューポートそれぞれに数字が書かれているのがわかりますね。ここで解像度を調整することができます。
レンダーと書かれている方がレンダリングしたときの画像の値で、ビューポートと書かれている方がビューポート内で見たときの画像の値になります。つまりレンダリングする際に気にすべきなのはレンダーの方の値ということになります。

もちろん、この数字が大きければ大きいほどキメの細かい繊細な画像をレンダリングすることができますが、データ量が多くなるためレンダリングに時間がかかるという難点があります。
プロの場合は250−1000というような数字が使われるようですが、ノートパソコンで趣味でやっているような場合は、デフォルトの64から128くらいでもそれなりの画像を作ることができます。
レンダーエンジンの種類
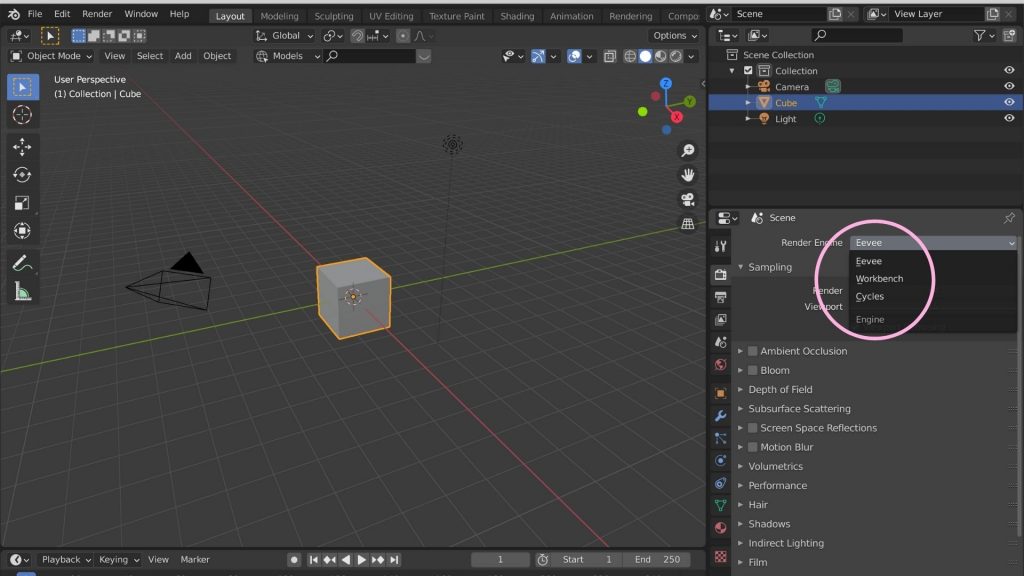
レンダータブの中で、もう一つ注目していただきたいのが、レンダーエンジンの種類です。デフォルトの「Eevee」という文字のところをクリックすると、ドロップダウンメニューから他のレンダーエンジンのオプションが出てきます。

主に使われるのは、「Eevee」と「Cycles」です。Cyclesの方がよりリアルでディているのある綺麗な画像をレンダリングすることができますが、同時にレンダリングに時間がかかるという問題もあります。よって、目的によって使い分けるのが良いと思います。
また、EeveeとCyclesでは同じマテリアルや質感を設定しても、レンダリングしたときの出来上がりの雰囲気がかなり違う場合があります。最初にどちらでレンダリングするかを決めてから、マテリアルを設定すると効率が良いかもしれませんね。
画像のサイズを調整する
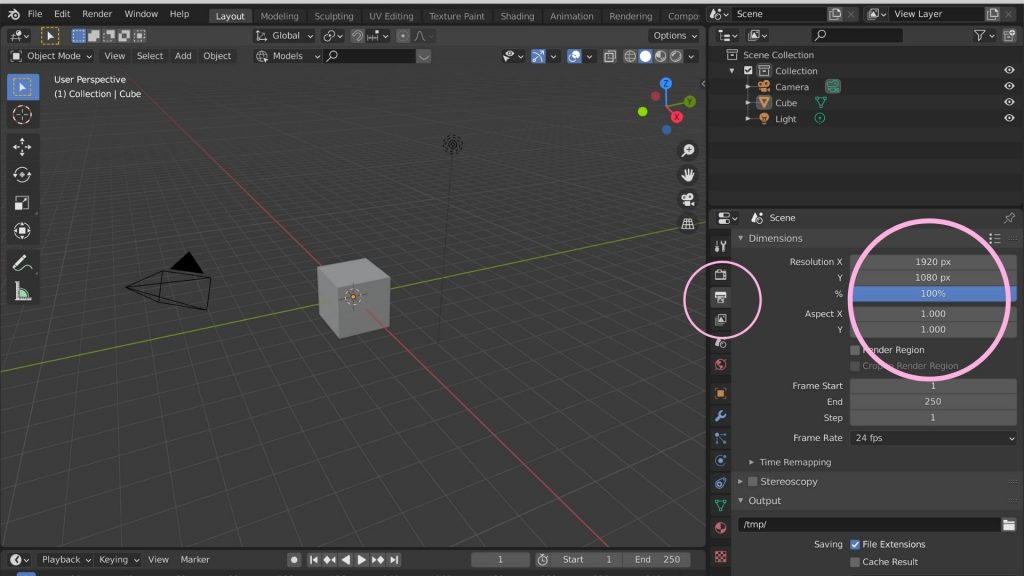
続いて、プロパティパネルでレンダータブのすぐ下にあるアウトプットタブを見てください。ここで、レンダリングする画像や映像のサイズを調整することができます。
静止画像の場合は「4672 x 3104 」などといったかなり大きなデータが使われることが多いですが、アニメーションなど動画の場合はもう少し小さな値になります。

一般的な動画のサイズとしては以下のようなものがあります。以下のサイズだと縦横の比率は16(横):9(縦)になります。
- 1920×1080(いわゆるHD)
- 2560×1440(いわゆるQHD)
- 3840 x 2160(いわゆるUHD/4K)
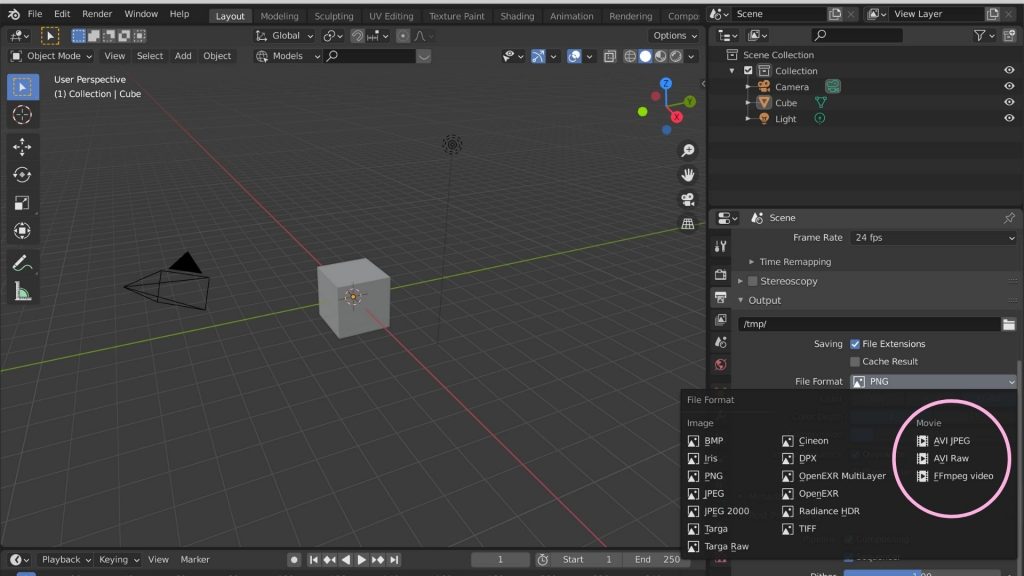
出力ファイルの種類
このアウトプットタブでもう一つ注目してもらいたいのは、ファイル形式です。PNGがデフォルトになっていて、静止画であれあばJPEGなどのオプションも一般的ですよね。
一方アニメーションの場合は、右側に並んでいる動画ファイルのオプションを選択するのが良いでしょう。もちろん全てのフレームを1枚ずつ静止画としてレンダリングしてあとで組み合わせる方法もあるのですが、一番簡単なのは「AVI JPEG」を選択してレンダリングするやり方です。動画形式のファイルとして仕上がってくるため、組み合わせる手間が省けます。

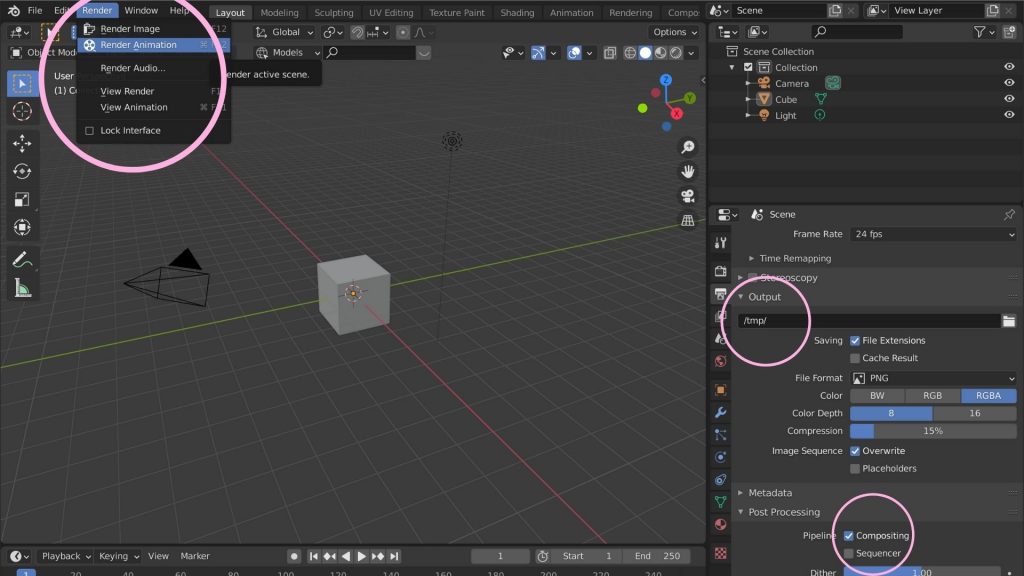
実際にレンダリングを行う
ここまでに主な設定を変えて準備ができたので、実際にレンダリングを行ってみましょう。画面左上のレンダータブの「画像をレンダリングする(Render Image)」、あるいは「アニメーションをレンダリングする(Render Animation)」をクリックすると、レンダリングが始まります。

ちなみに、モディファイアなどを使ってアニメーションを作った場合、レンダリングした画像に対象のオブジェクトが映っていないということがあります。そういうときには、ポストプロセッシングの「シークエンサー(Sequencer)」のチェックボックスをオフにしてみてください。
レンダリングしたアニメーションの保存場所
レンダリングした静止画は、レンダリングを開始するとすぐにウィンドウとして開くのですぐに見つけることができるのですが、アニメーションがどこに保存されるか迷う人も多いと思います。
そんなときは、画面右下のプロパティパネルのアウトプットタブで「/tmp/」と書かれているところをみてください。これがレンダリングした後のファイルの保存場所です。もちろん、右側のフォルダのアイコンをクリックして保存場所を変えることもできます。
デフォルトのままレンダリングしたのであれば、「/tmp/」フォルダーに入っているのでそこを探せばレンダリングしたアニメーションが見つかります。
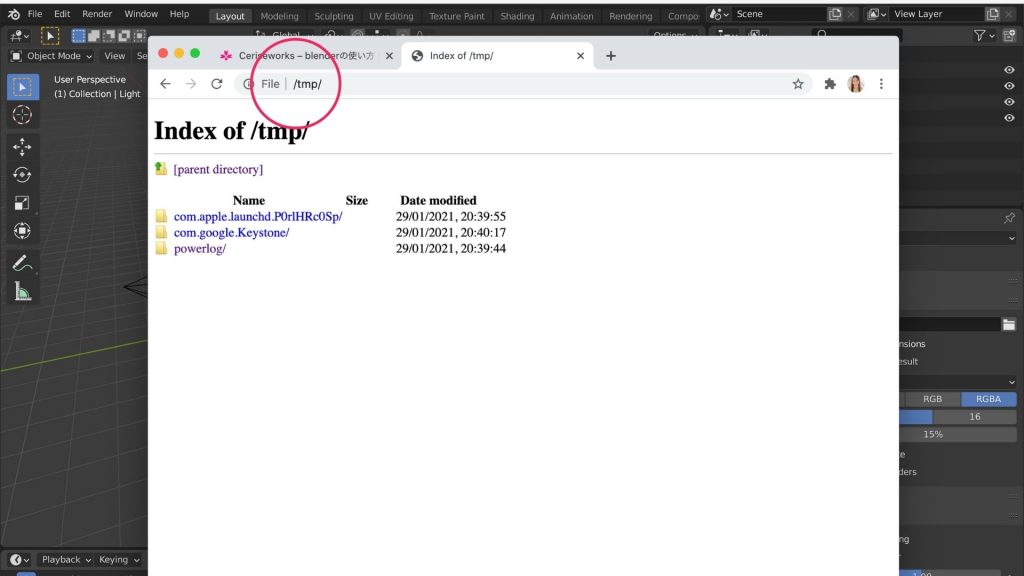
/tmp/ファイルの開き方
/tmp/フォルダーはファインダー内で検索しても見つからないことがあるので、インターネットブラウザで開くと確実です。URLのところに「/tmp/」と入力してみてください。するとこのフォルダーが開き、アニメーションのファイルが見つかるはずです。

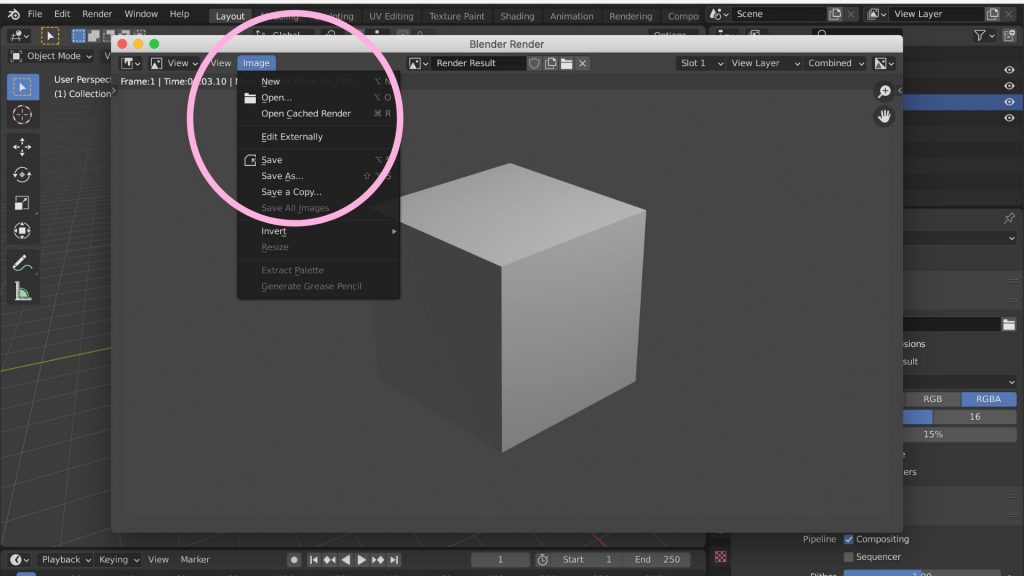
レンダリングした画像の保存
また、画像をレンダリングした場合は、レンダーウィンドウが以下のスクリーンショットのような状態で開いているはずです。このウィンドウの「イメージ」メニューにいき、ドロップダウンメニューから「保存」を選ぶことで、好きなファイル形式に変えて好きなフォルダーに保存することができます。

まとめ
いかがでしたか?これでレンダリングの基本はご理解いただけたはずです。レンダーエンジンの種類を選び、レンダリングする画像やアニメーションの解像度とサイズを設定し、出力ファイルの種類を決めてレンダリングするという作業が基礎になります。
レンダリングしたファイルの保存場所についても触れましたので、ファイルがどこに行ったかわからない、なんてこともないはずです。レンダリングには時間がかかることもありますが、出来上がりを楽しみにしながら気長に待ちましょう!